React
JavaScript
GitHub
HTML 5
CSS 3
Bootstrap
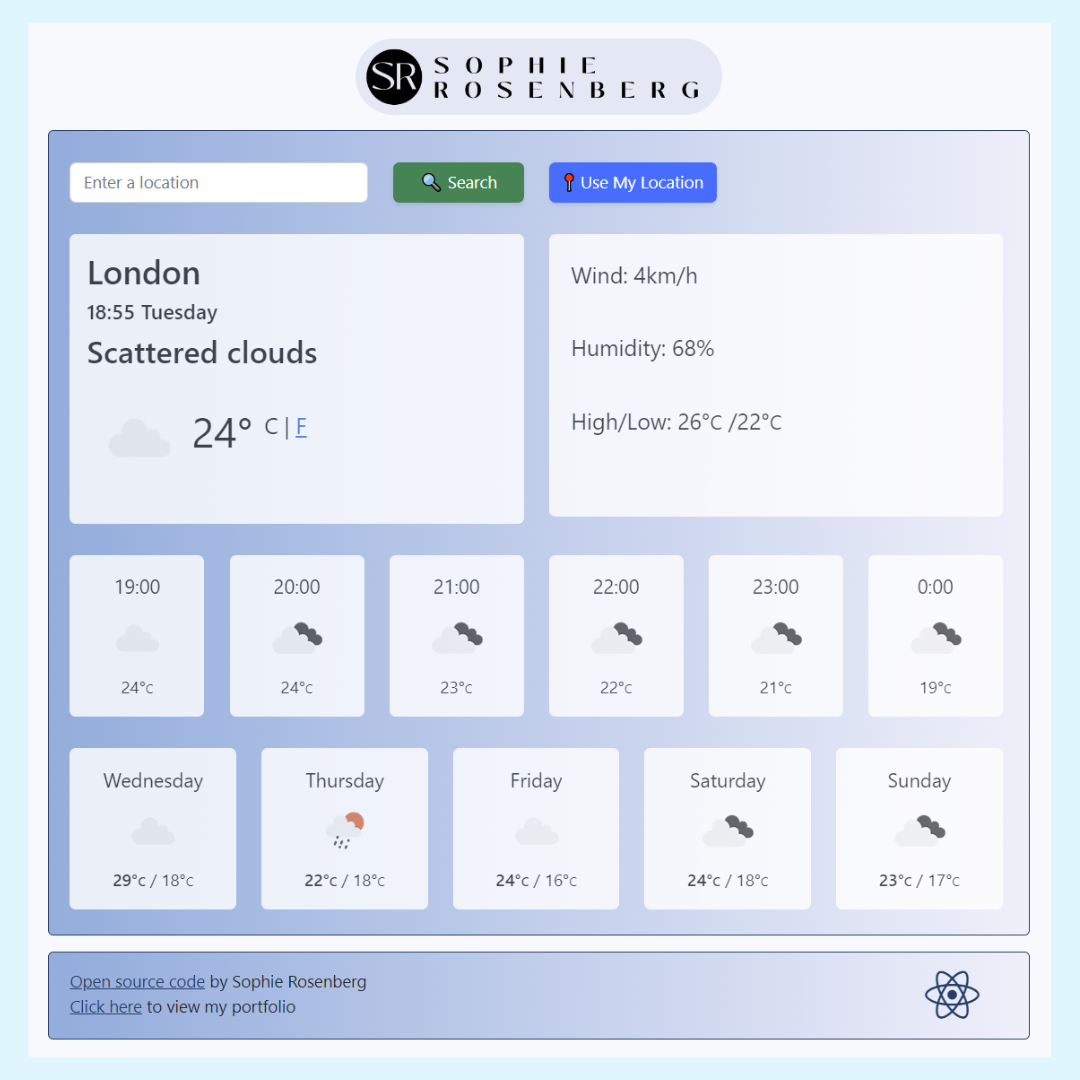
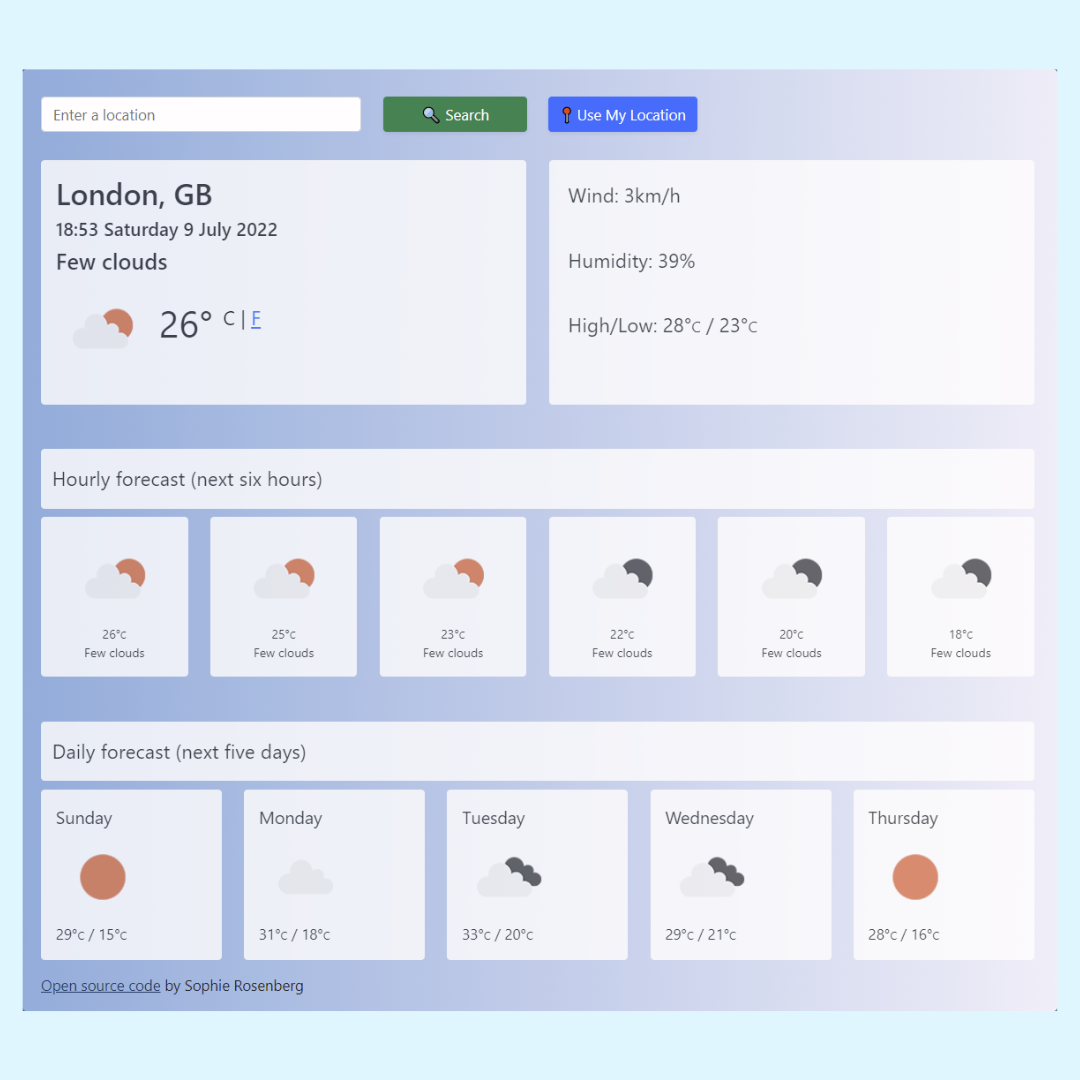
As my first project for the SheCodes React course, I recreated the weather app that I had originally made in vanilla JavaScript (you can see that project here). Building this project again in React presented a lot of challenges, but overall I found React much more intuitive, and it in the end it was possible to make a better weather application with more elegant and readable code. Just like with the original project, this application utilises HTML, CSS, JavaScript, and Bootstrap, as well as making API calls to get real world weather data.


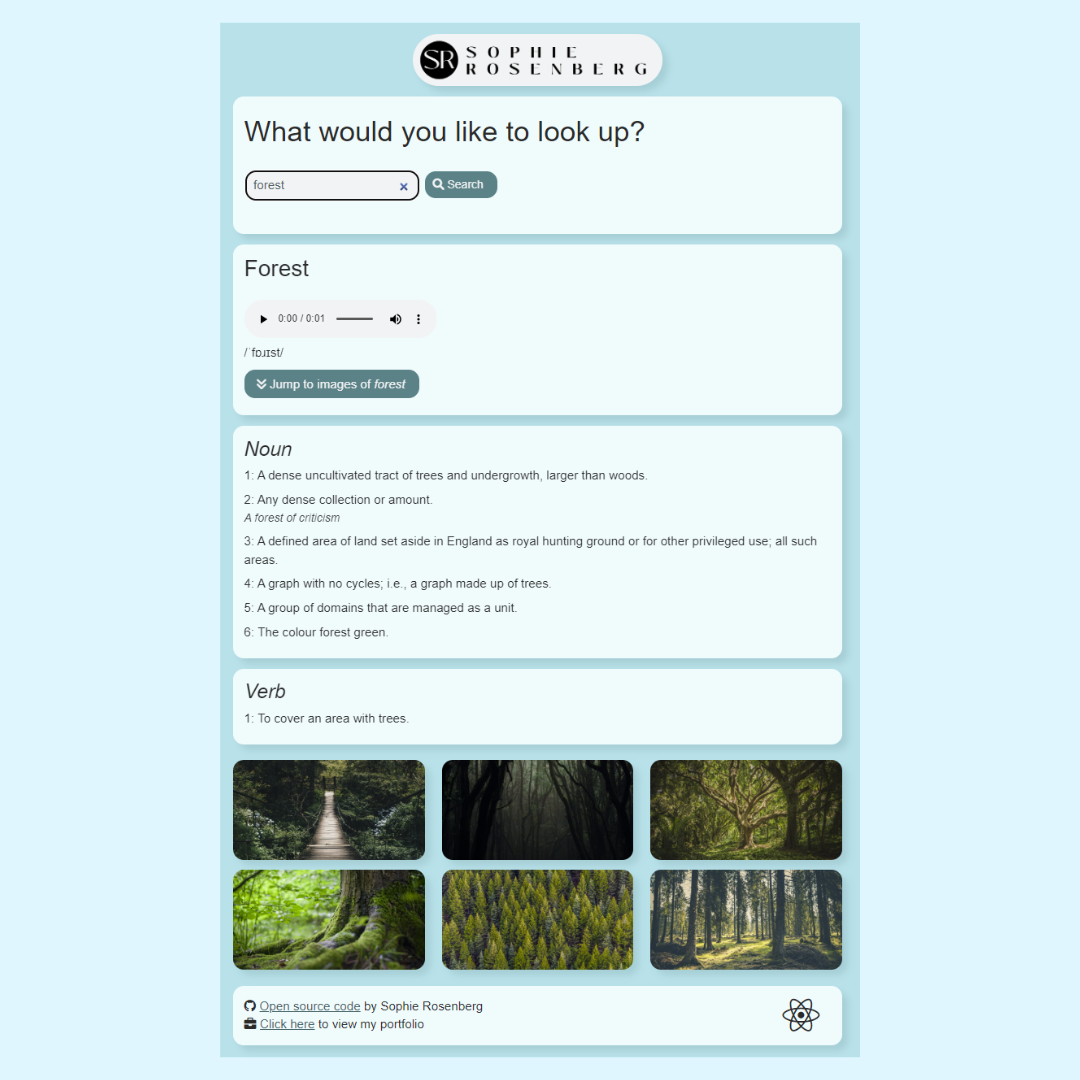
This was the second project that I worked on for the SheCodes React course. In order to realise this project, I integrated two APIs; one for the definitions, and one for the images. Making this application also involved a lot of mapping, in order to loop through the results that were being returned. I feel that working on this project greatly improved my skills in React and it was a lot of fun.
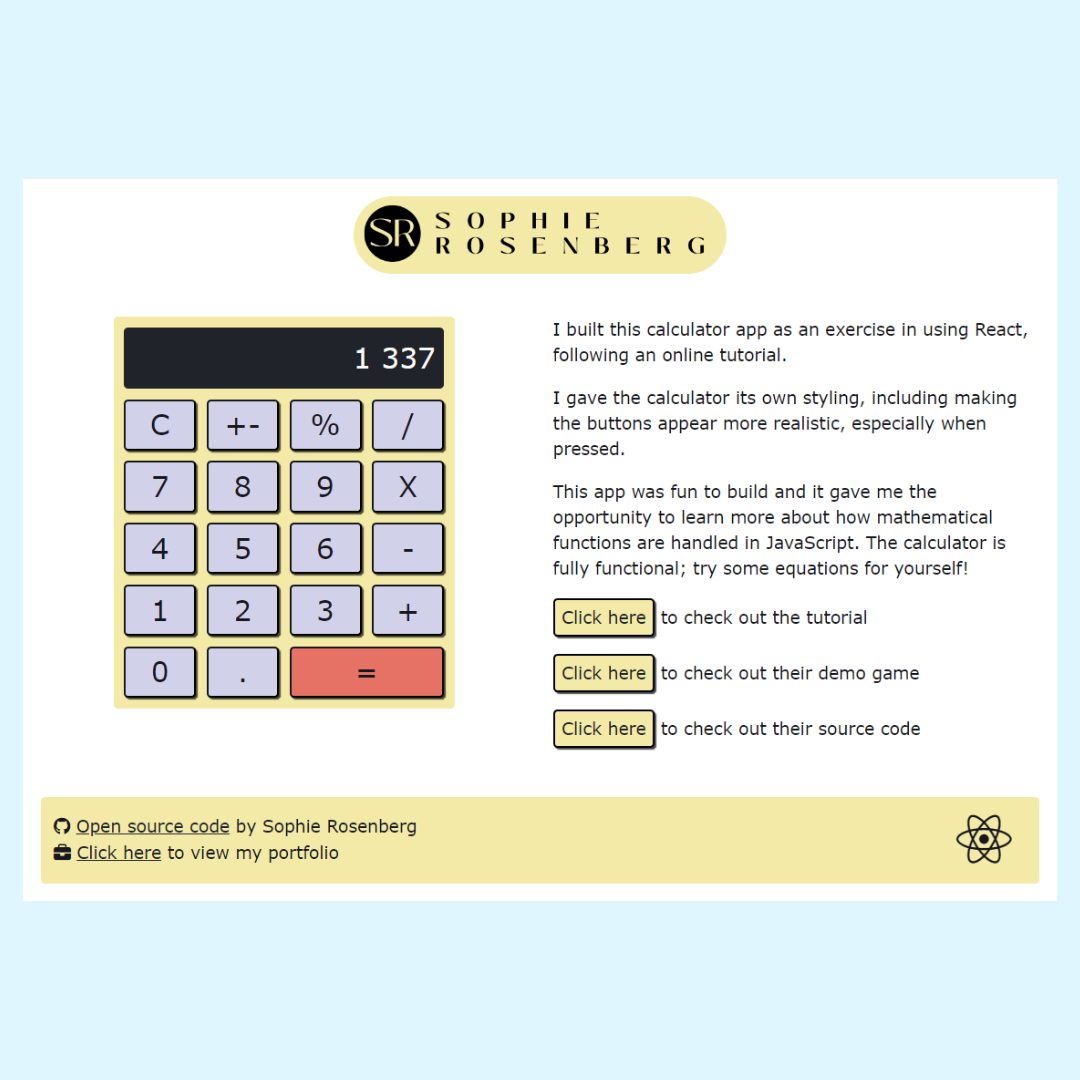
I built this calculator app as an exercise in using React, following an online tutorial, which you can check out here. I had fun personalising the app with my own styling, and building this was a great learning experience because it taught me much more about handling mathematical equations with JavaScript.


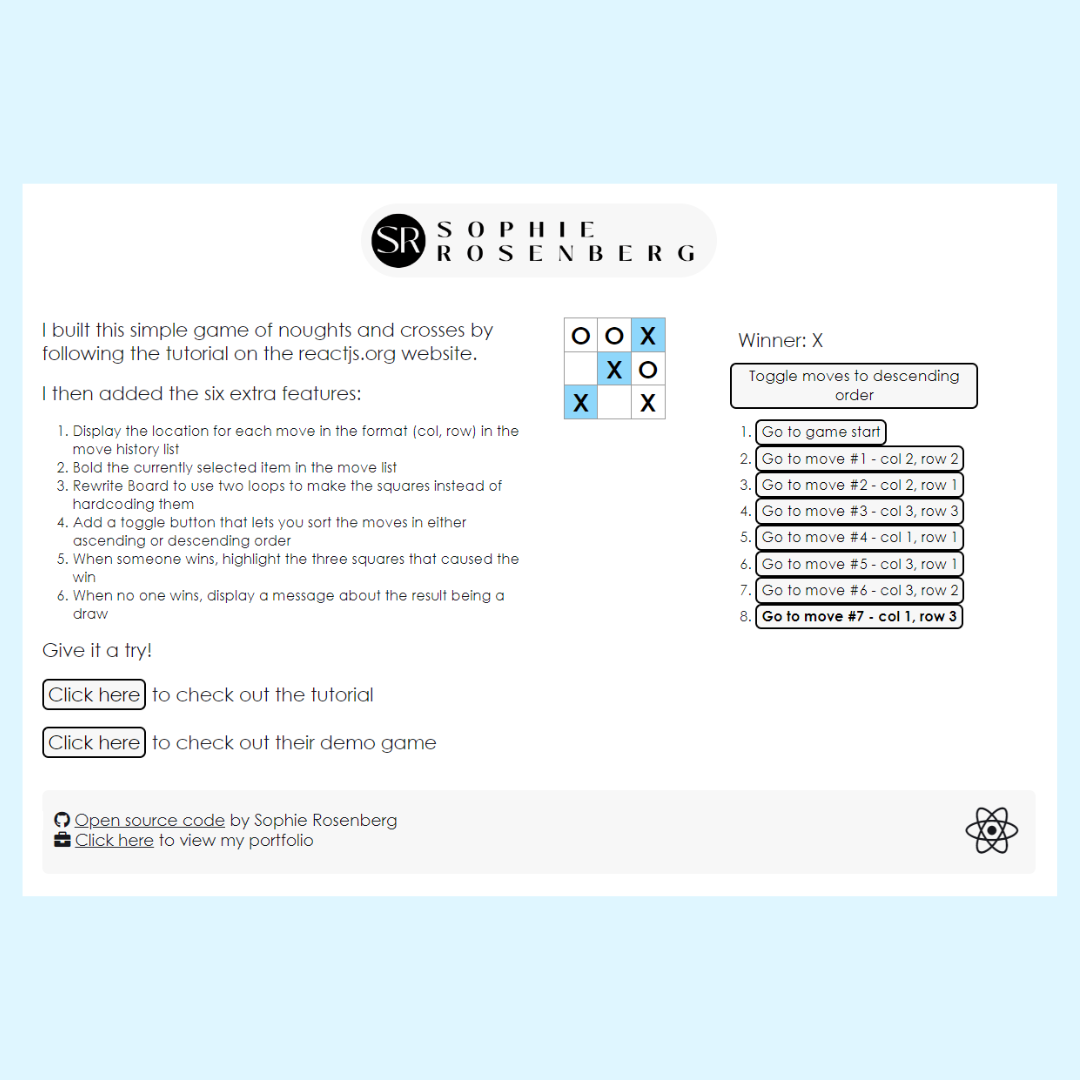
I built this simple game of noughts and crosses (aka tic-tac-toe) by following the tutorial on the reactjs.org website. This project uses a somewhat different syntax from the other projects I had built, so it was very interesting to learn about this approach to React as well. After I had completed building the game, I embedded it in a simple webpage, and added the six additional features suggested at the end of the tutorial.


I completed this project at the end of the SheCodes Plus course.
This project is much more advanced than anything I had tried before.
Not only does this feature HTML, CSS, vanilla JavaScript, and Bootstrap, but
it involves connecting my application with real world weather data
using an API. This application has a functioning search form and
geolocation option, and will return the result for the location
searched or the user's location including a five day forecast.
Learning how to make this application required that I learn so many
new concepts and I was very pleased with the end result.
Since the end of the course, I have developed this project further by adding an
hourly forecast.
This was my first project which I completed at the end of the three week SheCodes Basics course. The project consists of a single file which utilises some CSS styling and a JavaScript function incorporating If statements. I had a lot of fun on this first project, and when I started the course I had no idea that I would be able to learn how make a project like this so soon after starting to learn to code.